Las formas de acceder a la información en internet han cambiado, además de los múltiples navegadores y nuevos estándares que han aparecido en los últimos años, también tenemos que tener en cuenta la cantidad de nuevos dispositivos como los móviles y los tablets que precisan un tratamiento de la información acorde con el tamaño y proporción de su pantalla.
Así tenemos que muchas páginas debían realizar varios diseños alternativos para cada medio, resolución de pantalla e incluso para cada tipo de navegación: ratón, dedos, stylus… con lo que las labores de mantenimiento de todas estas versiones se antojaba bastante complejo. Para simplificar todo esto surge una nueva filosofía que aprovechando las nuevas funcionalidades del CSS3 permiten crear diseños que se van adaptando a cada dispositivo.
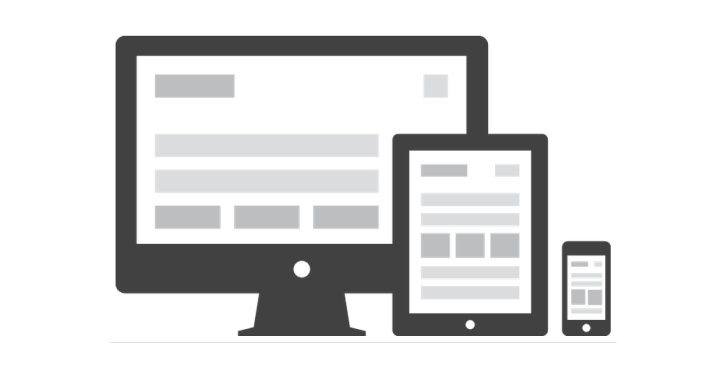
El diseño web adaptativo, del inglés responsive web design, es una técnica de diseño y desarrollo web que utiliza estructuras «fluidas» y condicionales en su hojas de estilo para que el sitio web se adopte al entorno que el usuario utilice para navegar.
Ethan Marcotte fué el que acuñó el término de «responsive web design«, publicando un libro llamado Responsive Web Design, donde describe los fundamentos teóricos y prácticos de esa nueva forma de diseño web. Aunque el concepto realmente surgió mucho antes, bajo la denominación «One Web» en las especificaciones del W3C en el 2008, donde se hace referencia de una web para todos (Web for All) accesible a todos los dispositivos.
Puede darse el caso en que necesitemos mostrar diferentes elementos según el dispositivo. El diseño adaptativo, además de controlar la estructura fluida de la web, también se encarga de esconder o mostrar determinados contenidos según el medio. Por ejemplo la versión móvil de muchos sitios se suele simplificar, eliminando todo el contenido considerado prescindible.
Marcotte define como tres los ingredientes técnicos para el diseño web adaptativo:
- Fluid grid (cuadrícula fluida): En lugar de píxeles utiliza porcentajes para definir los anchos de las columnas o divs.
- Imágenes flexibles: Las imágenes no tienen anchos fijos sino un máximo (o max-width), que por lo general suele mostrarse al 100% en un ordenador de escritorio. De esta manera, las imágenes se reducen para ajustarse a otras pantallas o resoluciones de navegador.
- Media queries: permiten consultas al CSS personalizado basándose en el ancho mínimo y máximo de un navegador (min-max width).
Ventajas
La cantidad de usuarios que acceden a la web desde dispositivos móviles ha aumentado y seguirá haciéndolo. Un estudio de Compuware, un proveedor de servicios y software, muestra que un 57% de los usuarios no recomendaría una compañía con un sitio móvil mal diseñado y que un 40% visitarían la página de un competidor antes que usar un sitio escasamente optimizado para su navegación en móviles.
Las ventajas del diseño web adaptativo son obvias:
- Mejor experiencia de usuario: todos los usuarios ven la web de la mejor manera posible para el dispositivo desde el que acceden
- Costes más bajos: Se reducen los costos de creación y mantenimiento: ya no es necesario desarrollar aplicaciones para distintas versiones móviles
- Actualizaciones más eficientes: cualquier actualización o modificación en el diseño, se ve reflejado en todas las plataformas, lo que reduce tiempos y márgenes de errores
- Búsquedas: Al hacer una búsqueda, aparecerá una URL única en los resultados, por lo que se ahorran redirecciones y posibles fallos.
- Mejor SEO: Google puede descubrir mejor tu contenido
- Accesible a todos: incluidos las personas con distintos problemas de disminución visual
Saber más:
- Bitelia: https://bitelia.com/2012/11/diseno-web-adaptativo-responsive-design
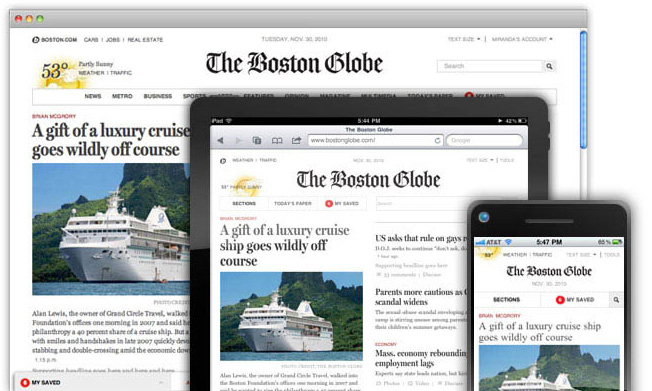
- WebMonkey: https://www.webmonkey.com/2011/09/the-boston-globe-embraces-responsive-design/
- Ethan Marcotte; https://ethanmarcotte.com/